利用保利威視實現教育視頻預覽和購買,讓視頻幫你創造教育價值
2013-09-18 16:26:12
|產品動態
8364
場景
需要在網站上放一個視頻教程,用戶只允許觀看5分鐘,完了之后顯示需要注冊購買視頻才能繼續觀看。點擊之后跳到登錄購買鏈接。
原理
借用保利威視播放器的watch_end_time參數,限制播放器播放時間。
然后利用播放器的播放結束事件,觸發到s2j_onPlayOver,把播放器隱藏,顯示一張圖片,引導用戶注冊或購買。
實現方法
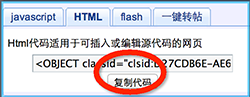
從保利威視視頻管理后臺拷貝視頻代碼,

按源碼方式貼到自己網站,修改flashvars參數的value,增加watch_end_time=10,如果是5分鐘,則設置為watch_end_time=300
<code><span id="player"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" height="340" id="polyv_player" width="640"><param name="movie" value="http://player.polyv.net/videos/cc3b755ad24a2c9bf54bcffef6a51453_c.swf" /><param name="allowscriptaccess" value="always" /><param name="flashVars" value="watch_end_time=10" /><param name="allowFullScreen" value="true" /><embed allowfullscreen="true" allowscriptaccess="always" flashvars="watch_end_time=10" height="340" name="polyv_player" src="http://player.polyv.net/videos/cc3b755ad24a2c9bf54bcffef6a51453_c.swf" type="application/x-shockwave-flash" width="640"></embed></object></span> </code> |
制作一張640×340的圖片(跟視頻播放器大小一致),播放器預覽時間完成之后用來顯示在播放器上方,提示用戶應該購買。
這里用了這張圖:

播放之前還不到它出場,先用隱藏的圖層,鏈接用購買或者注冊的
<span id="buylink"><a ><img alt="" src="/uploads/allimg/130911/1-13091110350RR.png" /></a></span>
最后只需兩行javascript就搞定了:
function s2j_onPlayOver()
{
//alert("播放結束");
document.getElementById("buylink").style.display = "block";
document.getElementById("player").style.display = "none";
} |
最終效果
