曾經(jīng)的榮耀王者Flash,為什么要涼了?
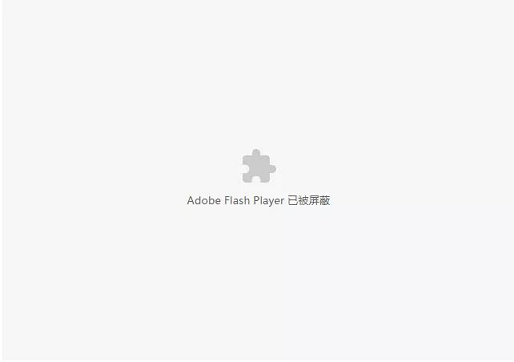
問大家個問題,最近用Chrome瀏覽器上網(wǎng),是不是都會遇到這個小小的彈窗?
Flash Player,一個既熟悉又陌生的詞。
早在2017年,Adobe宣布停止支持Flash,這位曾經(jīng)風(fēng)光無兩的網(wǎng)頁播放器王者,就已經(jīng)被宣判了死緩。這也預(yù)示著,互聯(lián)網(wǎng)開始逐漸向Flash時代告別。
但在2000年,F(xiàn)lash播放器橫跨影視、游戲、廣告三大領(lǐng)域,市場占有率高達95%以上。土豆、優(yōu)酷等大家耳熟能詳?shù)囊曨l網(wǎng)站都采用Flash來播放視頻。
國內(nèi)還有一部鼎鼎大名的動畫片就是由Flash 8制作的,名字就叫《喜羊羊和灰太狼》。
如今,F(xiàn)lash已經(jīng)步入了晚年,它的繼任者HTML5播放器開始大放光彩——Facebook、Youtube在2015年就全面支持HTML5。2016年Chrome瀏覽器全面支持HTML5……
說到這,你可能會問:Flash是怎么走到今天這一步的?為什么HTML5播放器能夠取代Flash?
今天這篇文章,小保就來給大家揭秘Flash和HTML5播放器之間的小九九。
一、Flash誕生于一款失敗的產(chǎn)品
Flash的發(fā)明人是Jonathan Gay,他是一名程序猿,靠自學(xué)代碼和三寸不爛之舌,說服幾個同事開了家公司,搗鼓出了一款叫SmartSketch的繪圖軟件。
SmartSketch一推出就鎩羽而歸,消費者完全不買賬。
怎么辦?Gay心有不甘,悉心聽取用戶的意見,把動畫功能加入了SmartSketch,并重新命名為FutureSplash Animator。
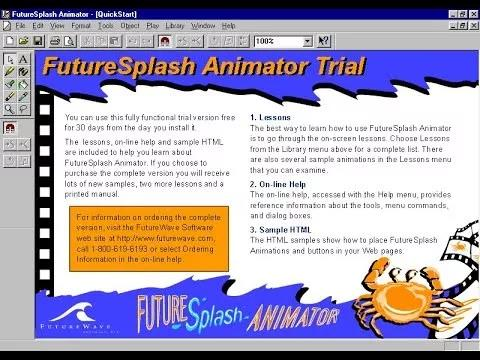
▲當(dāng)年FutureSplash Animator的界面
結(jié)果這款軟件一炮而紅,受到了微軟爸爸和迪士尼的青睞,動畫《辛普森一家》最開始也是福克斯公司用FutureSplash繪制的。
本來Gay想把軟件賣給Adobe公司,結(jié)果被拒絕了。但后來被一家叫Macromedia 的公司看上,收購以后把它做成了免費的瀏覽器插件。
這樣一來,用FutureSplash制作的動畫,就可以直接在網(wǎng)頁上瀏覽。因為矢量圖體積很小,只需要幾十KB就可以達到幾MB的效果。
想當(dāng)年我們的網(wǎng)速還在64kb~128kb的“龜速”徘徊,F(xiàn)lash不僅能夠邊下邊播,而且畫質(zhì)感人,受到了眾多用戶追捧。
在2000年,F(xiàn)lash迎來了黃金發(fā)展期,稱霸主流瀏覽器。只要使用Windows的用戶,基本上都會裝Flash。
21世紀(jì)初,F(xiàn)lash開創(chuàng)性推出了FLV格式,讓視頻不用緩沖就能秒看。全球裝機量超過了10億,擁有200萬開發(fā)者,也成了QQ偷菜、搶車位等小游戲的標(biāo)配。
從視頻播放到游戲制作,F(xiàn)lash滲透到了互聯(lián)網(wǎng)的每一個角落。
▲當(dāng)年誰沒玩過幾個Flash小游戲?
直到喬布斯發(fā)布iPhone,F(xiàn)lash悲催的后半生開始了。
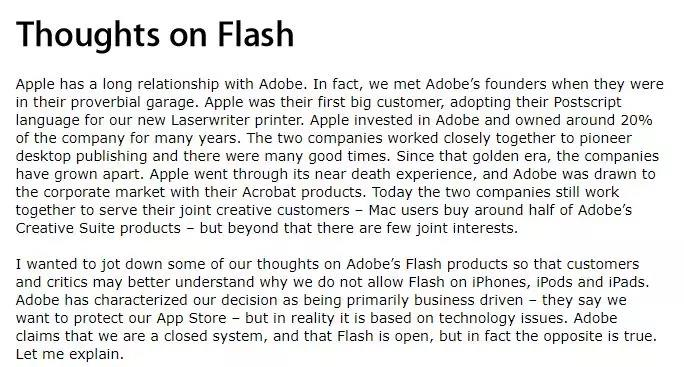
▲喬布斯:對Flash的思考
用戶發(fā)現(xiàn)iOS和Flash播放器不兼容,而且喬幫主認為Flash不開放、性能差、漏洞多、還不適配觸摸屏。他認為,HTML5應(yīng)該成為移動端的標(biāo)準(zhǔn)。
2015年前后,各家廠商在利益競爭面前,不約而同選擇了開放協(xié)議——HTML5,拋棄了Flash。微軟、谷歌、蘋果等瀏覽器相繼停止支持Flash,Youtube、Facebook等巨頭也開始轉(zhuǎn)向HTML5陣營……
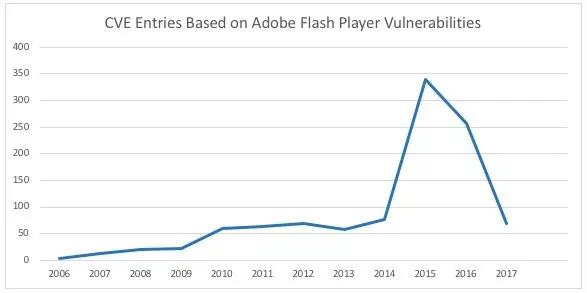
當(dāng)然,F(xiàn)lash也有自己的缺點,漏洞眾多、彈窗廣告、捆綁軟件、區(qū)別對待中國區(qū)用戶的惡劣行為也讓其口碑迅速下滑。2015年Flash光補丁就出了316個,幾乎全年無休。
▲Flash年度漏洞數(shù)量
▲熟悉的更新界面
2017年6月,Chrome 59版本默認屏蔽Flash播放器,其它基于Chrome內(nèi)核的瀏覽器收到了波及(包括360、QQ等大部分國產(chǎn)瀏覽器),直播平臺也開始尋找Flash的替代品。
至此,F(xiàn)lash已經(jīng)步入垂暮之年。HTML5播放器作為其繼任者,逐漸被微軟、谷歌、蘋果等主流廠商所接納。
二、繼任者HTML5播放器的到來
2014年10月W3C(萬維網(wǎng)聯(lián)盟)宣布HTML5標(biāo)準(zhǔn)規(guī)范最終制訂完成,歷時8年,HTML5終于亮相。
大家可能會以為播放器是跟著HTML5標(biāo)準(zhǔn)一起推出的,其實不然。
在HTML5規(guī)范剛誕生的時候,還不支持音視頻播放,程序員們只能暫時用Flash播放器來滿足網(wǎng)頁上播放音視頻的需求。
HTML5播放器推出后,使用非常簡單,只需要在網(wǎng)頁里面加個<video>標(biāo)簽就可以使用。
首先,其最大的優(yōu)勢在于其流暢度和穩(wěn)定性,畢竟網(wǎng)頁是由HTML編寫而成。播放器可以直接在上面使用,不需要像Flash那樣安裝插件。基本上能杜絕播放卡頓、解碼失敗甚至瀏覽器崩潰的情況發(fā)生。
▲Flash需要安裝插件才可以播放
其次,H5播放器擁有硬件加速技術(shù),極大提高了音視頻播放的流暢度,在CPU占用和耗電量控制方面遠勝于Flash。
最后,H5播放器跨平臺兼容性也很強。在H5播放器誕生之前,由于不同平臺之間標(biāo)準(zhǔn)不同,程序員每開發(fā)一套產(chǎn)品,就要針對不同平臺定制多種版本播放器,特別浪費時間和精力。
H5播放器出現(xiàn)后,開發(fā)者只要使用一套程序,就能夠很容易的實現(xiàn)多個平臺的展現(xiàn)功能,降低了開發(fā)難度,節(jié)約了開發(fā)時間和成本的投入。比如Xbox和PS4內(nèi)置的瀏覽器,使用的就是H5播放器。
既然H5播放器這么厲害,到底怎么辨別網(wǎng)頁是否使用了H5播放器?不會還要查代碼吧?
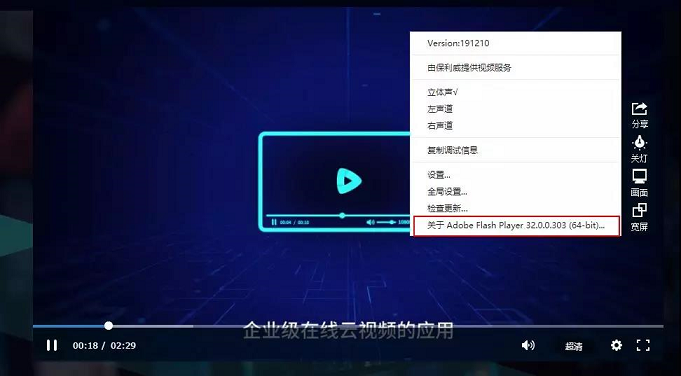
其實只需要右鍵點擊網(wǎng)頁上的播放器,在彈出的菜單欄中就可以區(qū)分兩個播放器了,一般來說使用Flash播放器的網(wǎng)頁都會顯示有“關(guān)于Flash……”的一行文字。
▲使用Flash播放器的頁面
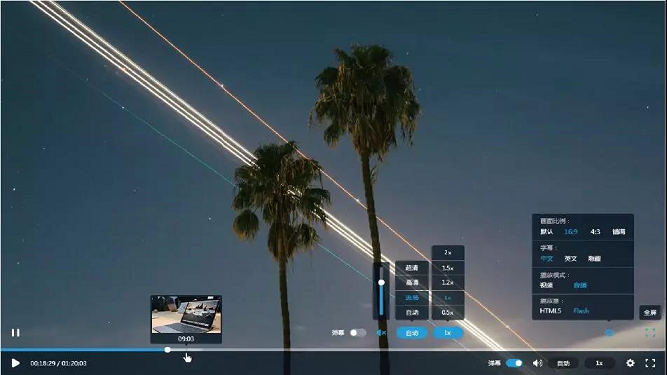
▲使用H5播放器的頁面
三、保利威全面支持H5播放器
作為企業(yè)級視頻云的引領(lǐng)者,目前保利威已全面支持H5播放器。為用戶帶來更可靠、穩(wěn)定、流暢、清晰的視頻播放體驗。
保利威H5播放器支持倍速播放、版權(quán)加密、多碼率、自定義廣告、互動彈幕和禮物動畫等多項功能。
播放器的多項功能專業(yè)企業(yè)視頻場景定制。如常見的PlaySafe版權(quán)保護體系,會對視頻逐幀加密,搭配防盜鏈、防錄屏、防篡改3大機制,杜絕盜版對付費視頻版權(quán)造成的嚴(yán)重損失。
在自定義廣告功能中,企業(yè)可以自己投放廣告素材,進行產(chǎn)品宣傳和營銷。
彈幕和動畫禮物可以讓觀眾和主講人輕松互動,活躍直播間氣氛。可以運用在教學(xué)領(lǐng)域中,老師給學(xué)生提出問題,學(xué)生可以實時回答,并給老師禮物和打賞。
目前保利威H5播放器已完美支持Chrome、基于Chrome內(nèi)核的QQ瀏覽器、360瀏覽器等國內(nèi)外主流瀏覽器。用戶無需安裝任何插件,即可使用H5播放器播放視頻。
除了目前主流的HTML5方案,保利威仍向下兼容Flash播放器,用戶可以直接在視頻設(shè)置中切換兩種不同的播放器。
四、結(jié)語
這對HTML5播放器來說,是個最好的時代,因為互聯(lián)網(wǎng)技術(shù)發(fā)展,各種視頻內(nèi)容不斷涌現(xiàn),不斷推動音視頻技術(shù)向前發(fā)展。
但是,HTML5技術(shù)仍然有著一定的局限。
第一是不支持播放流數(shù)據(jù),因為H5播放器在設(shè)計之初只考慮播放單一媒體文件,開發(fā)者可以把視頻資源定位到服務(wù)器上某一段保存好的視頻,進行播放。
但把數(shù)據(jù)源定位到服務(wù)器的媒體數(shù)據(jù)流上,H5目前還不支持。
其次,H5播放器支持的格式比較有限。目前兼容比較廣泛的格式是MP4。但MP4格式結(jié)構(gòu)復(fù)雜,解析難度大,不適合于流媒體數(shù)據(jù)傳輸。目前瀏覽器播放運用比較廣泛的是FLV格式,但H5播放器又不支持。
解析播放和數(shù)據(jù)傳輸對媒體格式要求上存在矛盾,也決定了H5播放環(huán)境目前無法獨立滿足流媒體播放場景的要求。需要借助其他方式作為補充。
一般會通過FLV格式傳輸視頻數(shù)據(jù),然后將FLV轉(zhuǎn)換為MP4格式,提交給HTML5播放器播放。
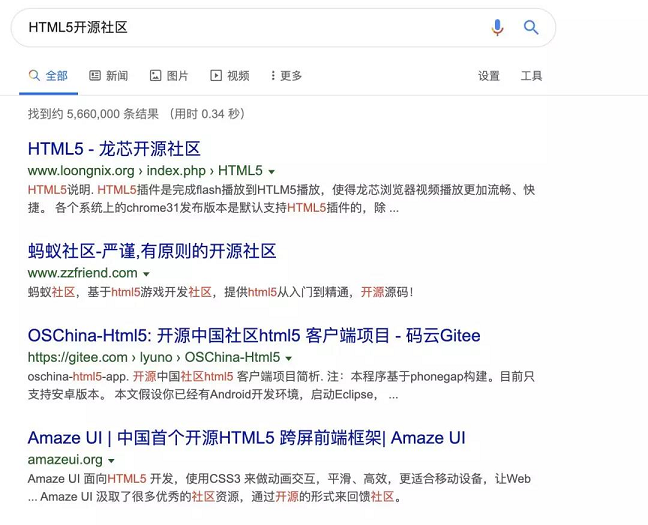
不過,HTML5作為一項開源技術(shù),能享受到社區(qū)成千上萬開發(fā)者智慧的紅利。各種定制化播放插件層出不窮,眾多開發(fā)者每天都不斷為HTML5的完善貢獻力量。
Flash Player終將老去,HTML5的時代已經(jīng)開啟。
參考文獻
[1]愛范兒.(2019).Flash 興衰史
[2]IT之家.(2018).中國特供版Flash被曝搜集用戶隱私后,偷偷更改服務(wù)協(xié)議
[3]陳賀瑤.(2019).基于HTML5的FLV流媒體播放技術(shù)的研究和實現(xiàn).北京郵電大學(xué)碩士論文
[4]簡書.(2016).一條時間線看HTML5與Flash十年興衰